
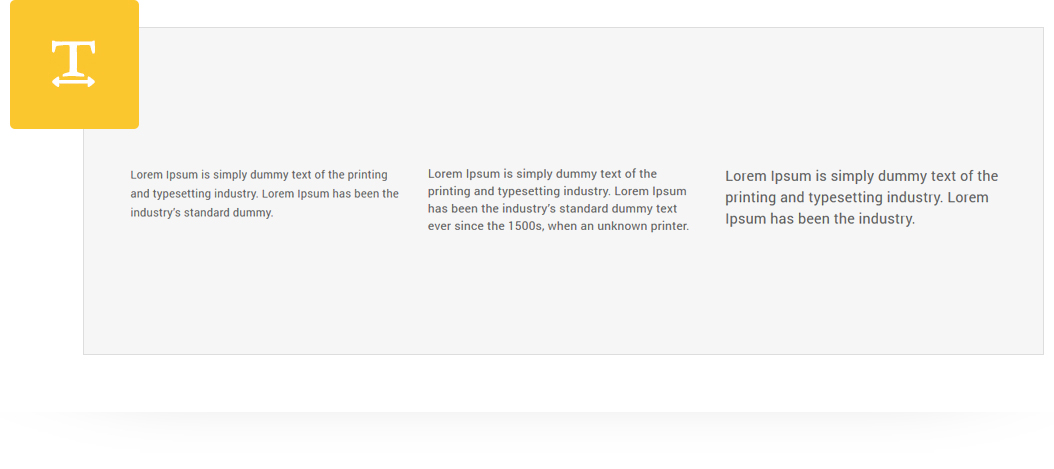
Add text block to any page/post/portfolio post. A block of text with WYSIWYG editor.
Please follow below steps to use “Text Block” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Text Block” shortcode.
- Step 5: Follow below inputs/settings and see “Text Block” preview in frontend.
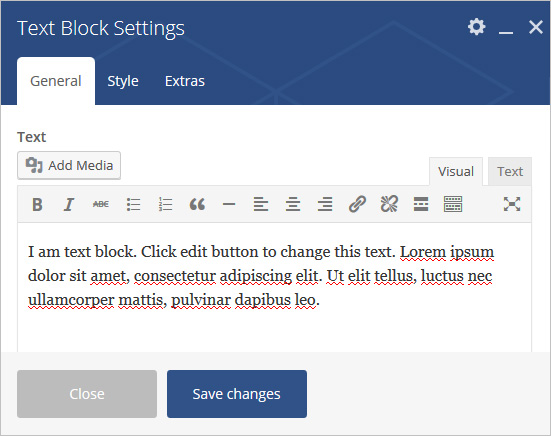
General (tab)
Text – Enter a text or media for text block.

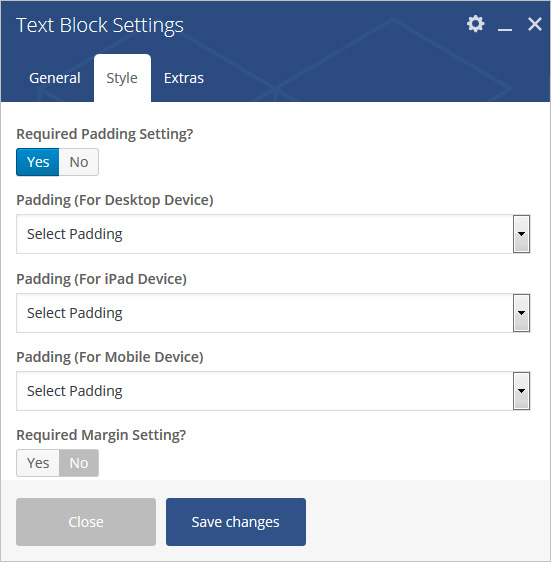
Style (tab)
Padding – Apply padding with pre-defined padding classes or specify your custom padding for desktop/tablet/mobile devices.
Margin – Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.

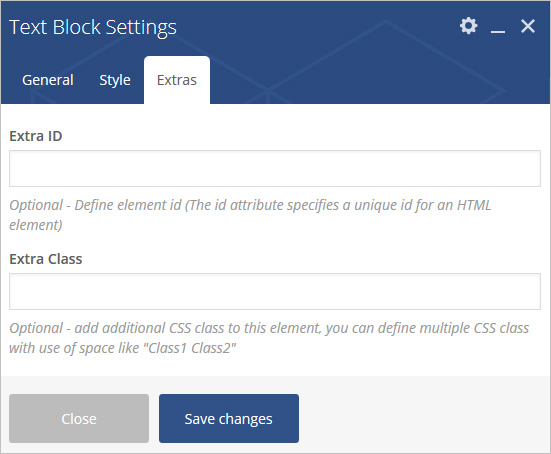
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class –Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.