
Add styled Testimonial to any page/post/portfolio post. 4 different testimonial style with style and configuration settings.
Please follow below steps to use “Testimonial” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Testimonial” shortcode.
- Step 5: Follow below inputs/settings and see “Testimonial” preview in frontend.
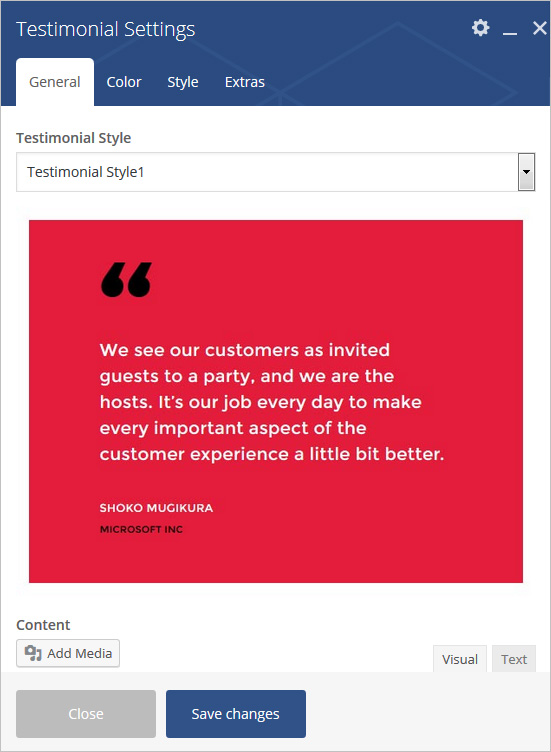
General (tab)
If Testimonial Style 1 is selected:
Testimonial Style – Select testimonial style from 4 pre-defined styles (Testimonial Style 1, Testimonial Style 2, Testimonial Style 3, Testimonial Style 4). Each style has preview image, it will help you to select best style you like.
Content – Add content for description.
Author Name – Add name of author.
Author Designation – Add designation of author.

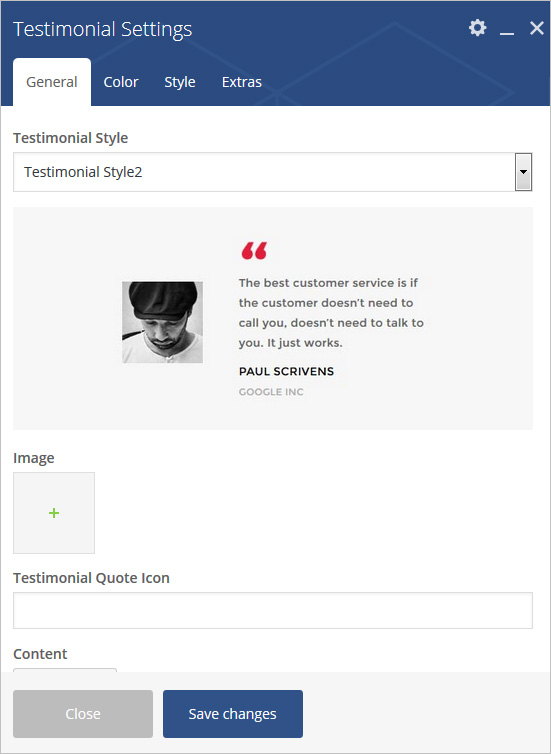
General (tab)
If Testimonial Style 2 is selected:
Testimonial Style – Select testimonial style from 4 pre-defined styles (Testimonial Style 1, Testimonial Style 2, Testimonial Style 3, Testimonial Style 4). Each style has preview image, it will help you to select best style you like.
Image – Select image for testimonial.
Testimonial Quotes – Add quote for testimonial.
Content – Add content for description.
Author Name – Add name of author.
Author Designation – Add designation of author.

General (tab)
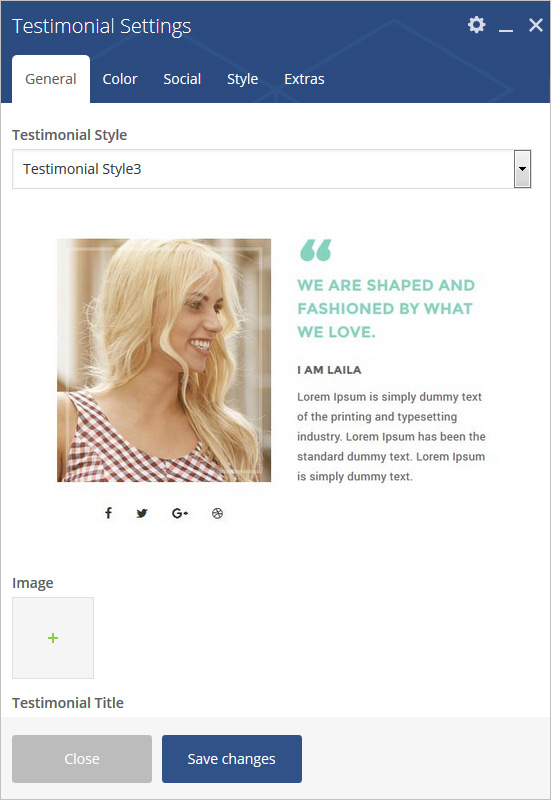
If Testimonial Style 3 is selected:
Testimonial Style – Select testimonial style from 4 pre-defined styles (Testimonial Style 1, Testimonial Style 2, Testimonial Style 3, Testimonial Style 4). Each style has preview image, it will help you to select best style you like.
Image – Select image for testimonial.
Testimonial Title – Add title for testimonial.
Content – Add content for description.
Author Name – Add name of author.

General (tab)
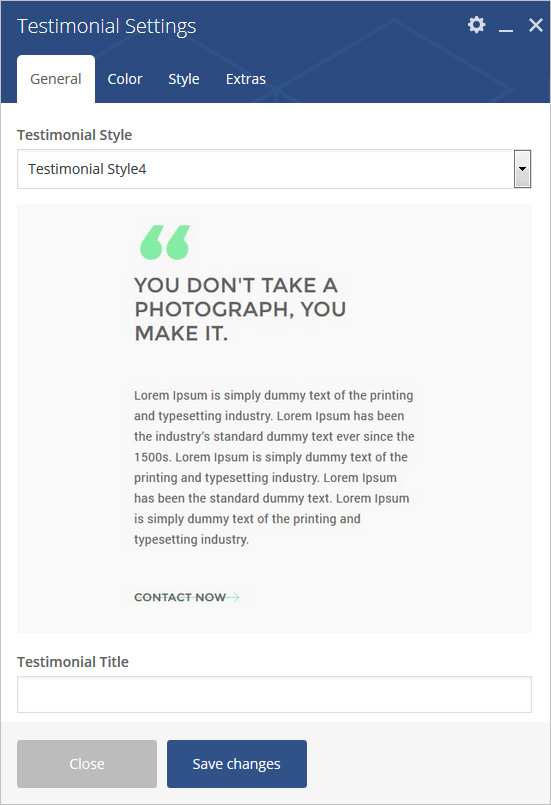
If Testimonial Style 4 is selected:
Testimonial Style – Select testimonial style from 4 pre-defined styles (Testimonial Style 1, Testimonial Style 2, Testimonial Style 3, Testimonial Style 4). Each style has preview image, it will help you to select best style you like.
Testimonial Title – Add title for testimonial.
Content – Add content for description.
Button Configuration – Add button url, title, target.

Color (tab)
Color Settings are different as per testimonial style selected:
Author Name Color – Set name color.
Author Designation Color – Set designation color.
Testimonial Title Color – Set title color.

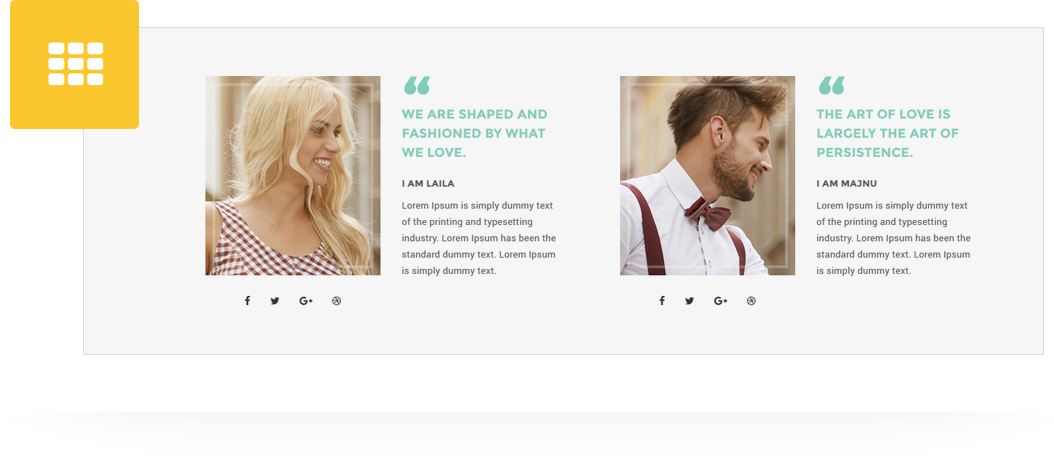
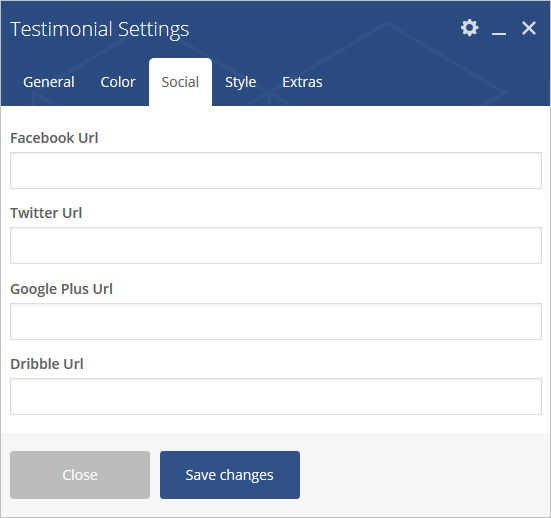
Social (tab)
Settings are different as per testimonial style selected:
Facebook Url – Add Facebook url.
Twitter Url – Add Twitter url.
Google Plus Url – Add Google Plus url.
Dribble Url – Add Dribble url.

Style (tab)
Settings are different as per testimonial style selected:
Padding – Apply padding with pre-defined padding classes or specify your custom padding for desktop/tablet/mobile devices.
Margin – Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.

Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”