
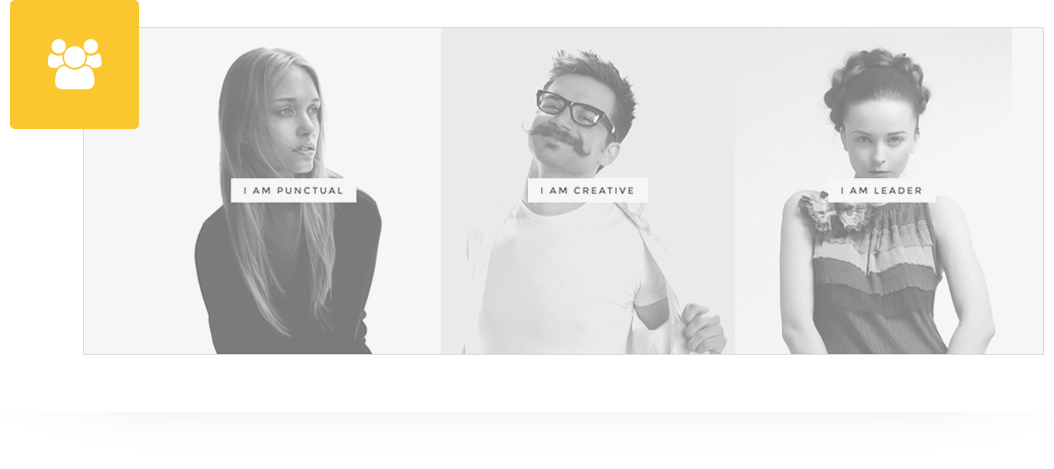
Add a great looking block to list out your awesome team members using our different styles.
Please follow below steps to use “Team Member” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Team Member” shortcode.
- Step 5: Follow below inputs/settings and see “Team Member” preview in frontend.
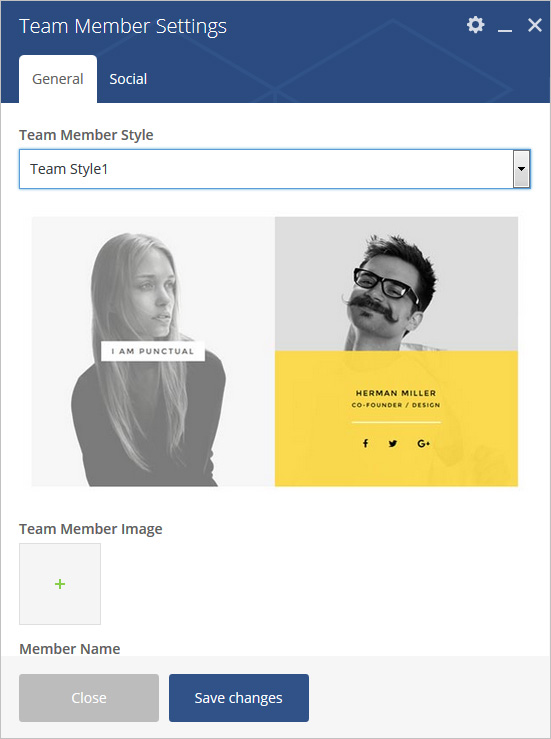
General (tab)
Team Style – Select style from 4 pre-defined styles. There are different data fields for different style which all are listed below.
Team Image – Upload your team member image
Team Member Name – Name of your team members
Subtitle – Add Sub Title
Team Member Designation – Designation or position of your team member
Content – Add Content
Show Separator – Set yes if you would like to display separator as per the style you have chosen

Social Icons (tab)
Show Facebook Icon – Set Yes to show Facebook icon and enter Facebook profile url of the team member
Show Twitter Icon – Set Yes to show Twitter icon and enter Twitter profile url of the team member
Show Google+ Icon – Set Yes to show Google+ icon and enter Google+ profile url of the team member
Show LinkedIn Icon – Set Yes to show LinkedIn icon and enter LinkedIn profile url of the team member
Show Pinterest Icon – Set Yes to show Pinterest icon and enter Pinterest profile url of the team member
Show Behance Icon – Set Yes to show Behance icon and enter Behance profile url of the team member