
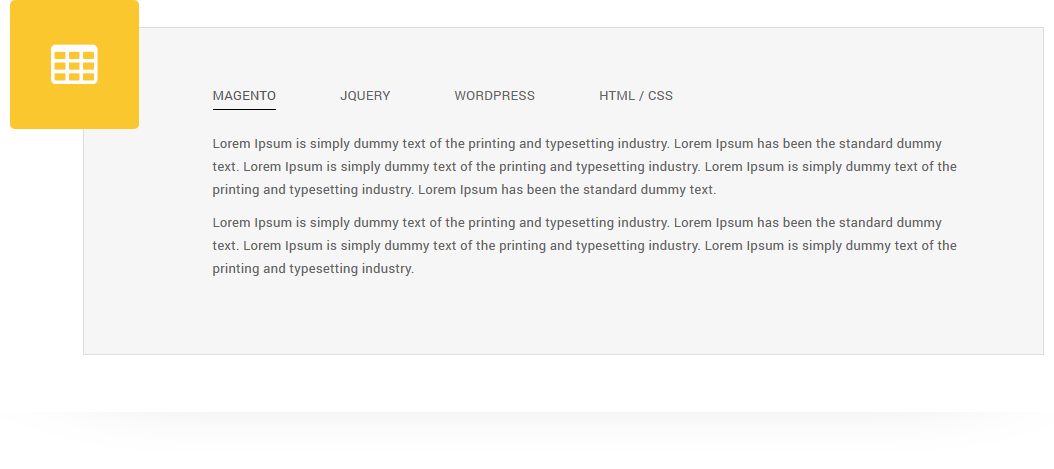
Place tabbed content block with 9 different tab styles in post/page/portfolio post. You can set tab alignment as well as set default open tab using tab settings.
Please follow below steps to use “Tabs” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Tabs” shortcode.
- Step 5: Follow below inputs/settings and see “Tabs” preview in frontend.
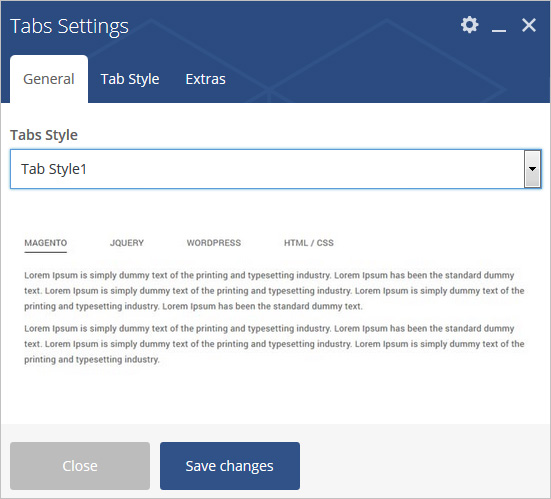
General (tab)
Tabs Style – Select tab style from 9 pre-defined styles (Tab Style1, Tab Style2, Tab Style3, Tab Style4, Tab Style5, Tab Style6, Tab Style7, Tab Style8, Tab Style9). Each tab style has preview image, it will help you to select best style you like.

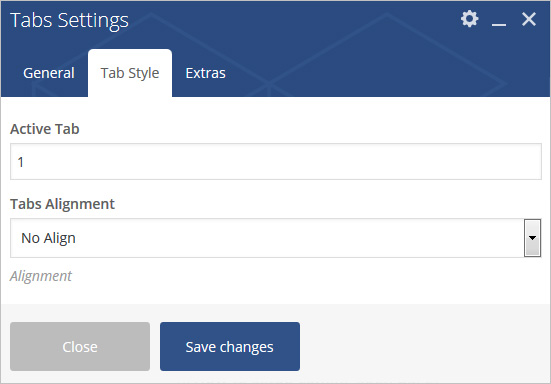
Tab Style (tab)
Active Tab – Specify tab number to set particular tab as default active tab.
Tab Alignment – Set tab alignment with options like No Align, Left Align, Right Align or Center Align.

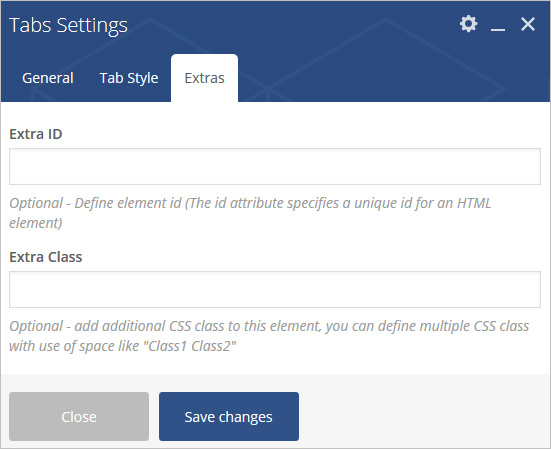
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”

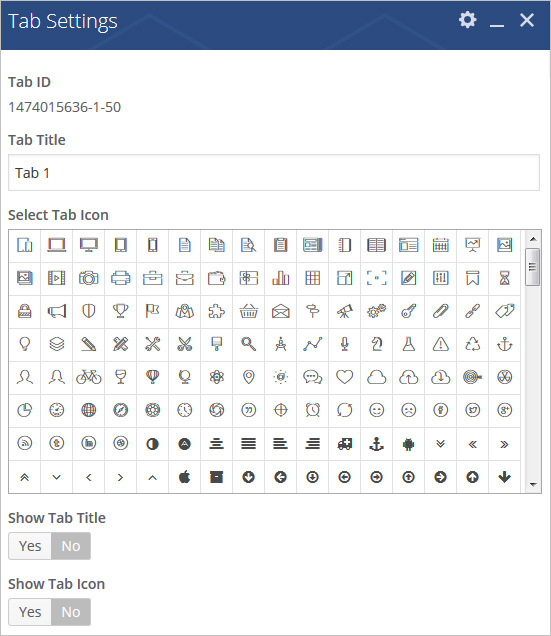
Tab Title – Specify tab title.
Select Tab Icon – Set tab icon from large list of icons.
Show Tab Title – Select “Yes” to show tab title.
Show Tab Icon – Select “Yes” to show tab icon.