
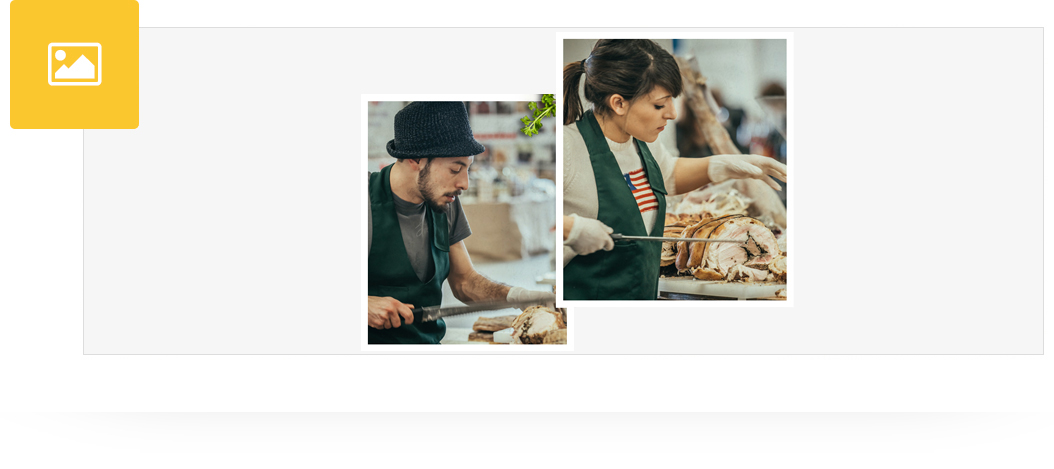
Place an amazing simple image in post/page/portfolio post.
Please follow below steps to use “Simple Image” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Simple Image” shortcode.
- Step 5: Follow below inputs/settings and see “Simple Image” preview in frontend.
General (tab)
Block Image – Upload block image
Url – Redirection Page URL.
Target Blank – Select Yes to set Target=”_blank” in Link.
Show Image Caption – Select Yes to show Image Caption.
Image Caption Position – Select position to show Image Caption.
Caption Text Alignment – Select alignment to Image Caption.

Style (tab)
Required Padding Setting? – Select Yes to Set Padding for desktop, ipad and mobile.
Required Margin Setting? – Select Yes to Set Margin for desktop, ipad and mobile.

Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class –Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.