
Place an Row in post/page/portfolio post.
Please follow below steps to use “Row” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Row” shortcode.
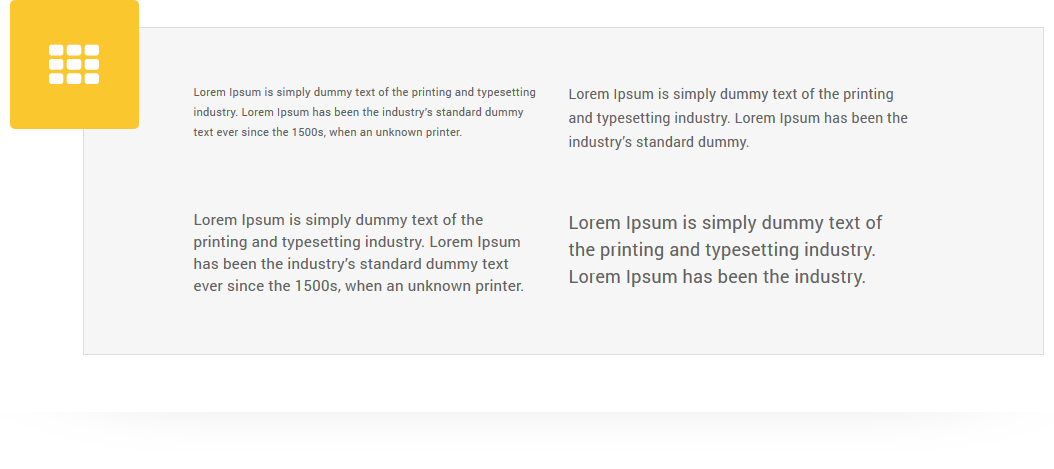
- Step 5: Follow below inputs/settings and see “Row” preview in frontend.
General (tab)
Equal height – If checked columns will be set to equal height.
Content position – Select content position within columns.
Row Style – Select row Style with Image or column.
Background Image – Set Background image.
Background Image Type – Select Image type with fix or cover.
Column Without Row – Select Yes to set column without row.
100% Full-width, Without Container – Set Full-width without container.
Container Fluid – Add container-fluid class instead of container.
Fullscreen Class – Add full-screen class in section.
Position Relative – Add position-relative class in section.
Overflow Hidden – Add overflow-hidden class in section.

Opacity (tab)
Overlay Div – Add Overlay Div below the section.
Overlay Opacity – Add Custom Opacity.
Overlay Color – Choose Color For Overlay.
Z Index – Add Z Index.

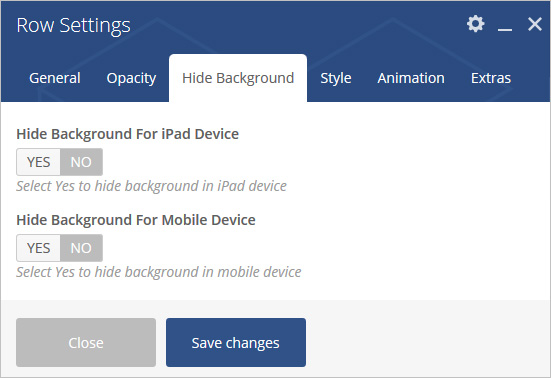
Hide Background (tab)
Hide Background For iPad Device – Select Yes to hide background in iPad device
Hide Background For Mobile Device – Select Yes to hide background in mobile device

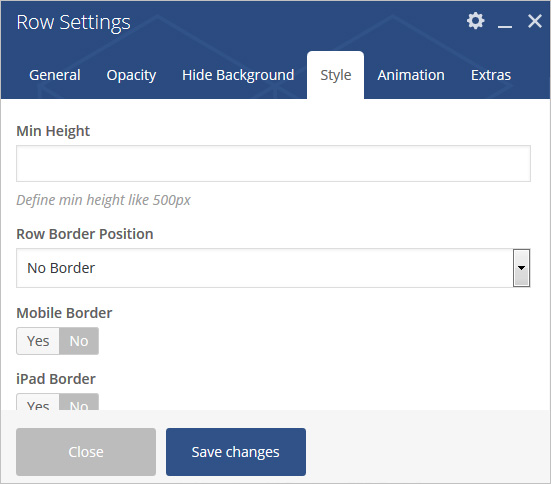
Style (tab)
Min Height – Add min height like 500px.
Row Border – Add Border Configuration.
Mobile Border – Add Border For Mobile.
iPad Border – Add Border For iPad.
Required Padding Setting? – Select Yes to Set Padding for desktop, ipad and mobile.
Required Margin Setting? – Select Yes to Set Margin for desktop, ipad and mobile.

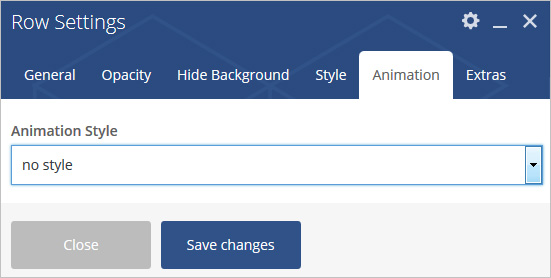
Animation (tab)
Animation Style – Select Animation style.

Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1”.