
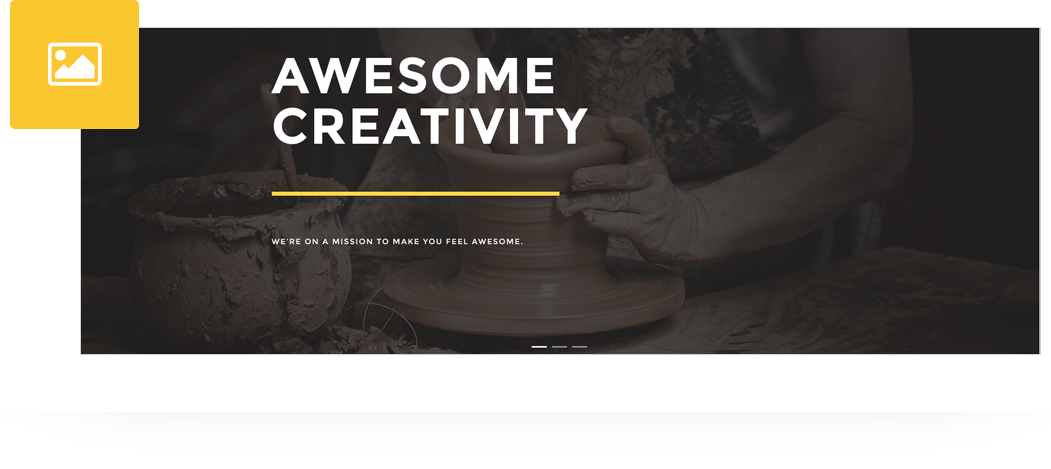
Place an amazing image slider in post/page/portfolio post. Image Slider is a beautiful shortcode with amazing flexibility that produces best results. This responsive slider gives you full control of the slider with 7 different slider style, pagination/navigation configurations, slider configuration with amazing Transition Styles, Auto play on/off, slider delay time settings and more.
Please follow below steps to use “Image Slider” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Image Slider” shortcode.
- Step 5: Follow below inputs/settings to set slider and go to next step to add slide.
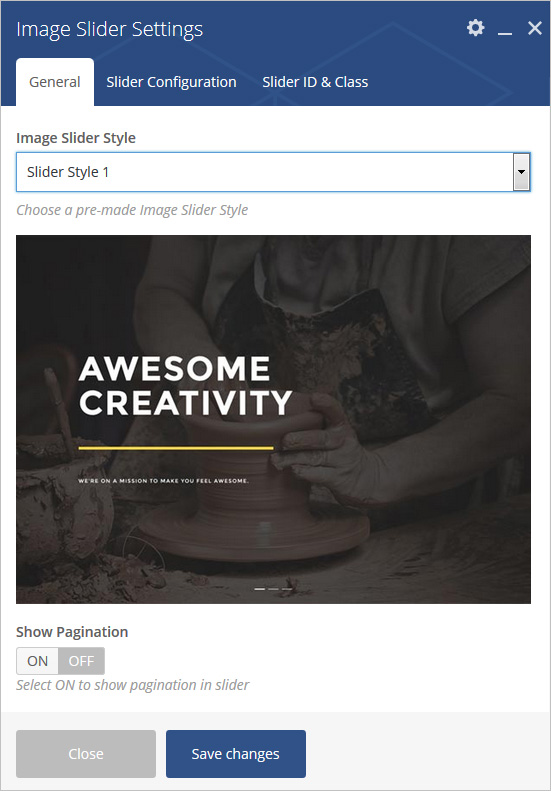
General (tab)
Image Slider Style – Select an image slider style from 7 pre-defined slider styles. Each slider style has preview image, it will help you to select best style you like.
Show Pagination – Select ON to show pagination in slider.
Pagination Style – Select pagination style (Dot Style, Line Style or Round Style)
Pagination Color Style – Select Pagination Color Style (Dark Style or Light Style)
Show Navigation – Select ON to show navigation in slider.
Navigation Style – Select Navigation Style (Next/Prev Black Arrow or Next/Prev White Arrow)
Cursor Color Style – Select Cursor Color Style (White Cursor, Black Cursor or Default

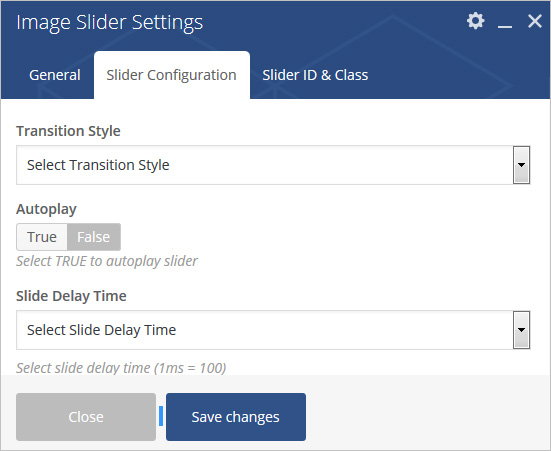
Slider Configuration (tab)
Transition Style – Select Transition Style (Slide Style, Fade Style, BackSlide Style, GoDown Style or FadeUp Style)
Autoplay – Select TRUE to autoplay slider.
Stop On Hover – Select TRUE to stop autoplay when hover on slider
Slide Delay Time – Select slide delay time (1ms = 100)
Title Font Size – Add Custom Font size for Image Slider
Title Line Height – Add Custom Line Height for Image Slider

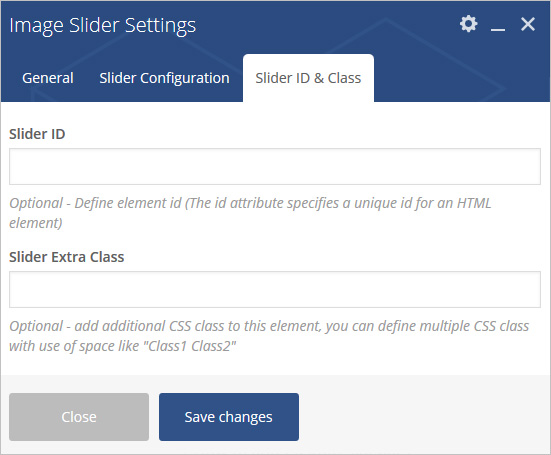
Slider Id & Class (tab)
Slider ID – Define element id (The id attribute specifies a unique id for an HTML element)
Slider Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”

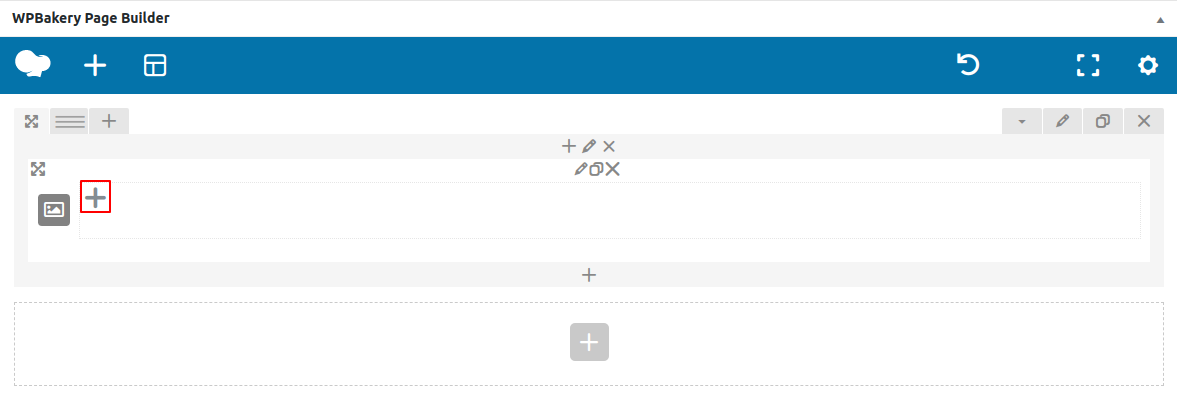
Step 6: Click on “+” button as show in below image to add slide for image slider.

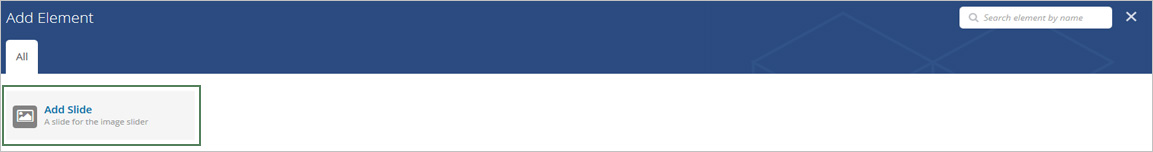
Step 7: Click on “Add Slide” as showing in below image.

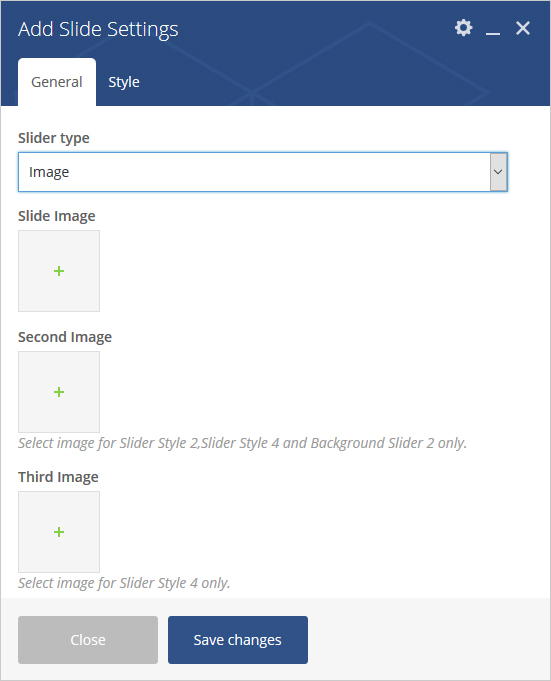
Step 8: Follow below inputs/settings and see “Image Slider” preview in frontend.
General (tab) (For Image)
Slider Type – Select slider type (Image or Video ).
Slide Image – Select image for slide if slider type image is selected.
Second Image – Select another image for slide
Third Image – Select another image for slide
Title – Add title text
Content – Add content or text description
Button Configuration – Hide/show buttons in slide (Notes: It will only apply if your selected image slider style contains the button)

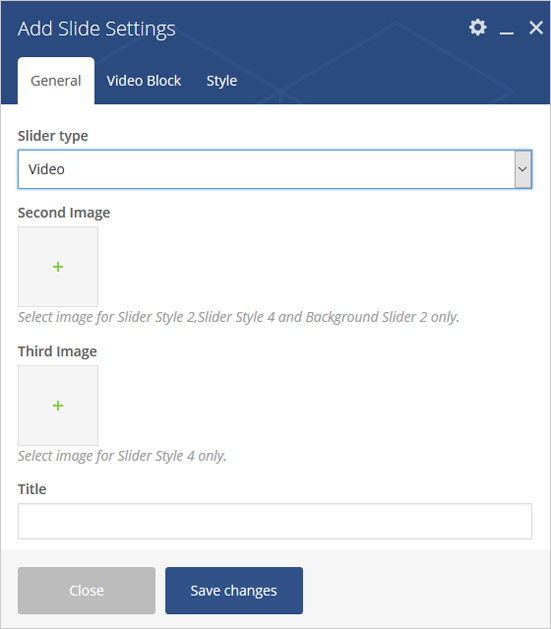
General (tab) (For Video)
Slide Type – Select slider type (Image or Video).
Second Image – Select another image for slide
Third Image – Select another image for slide
Title – Add title text
Content – Add content or text description
Button Configuration – Hide/show buttons in slide (Notes: It will only apply if your selected image slider style contains the button)

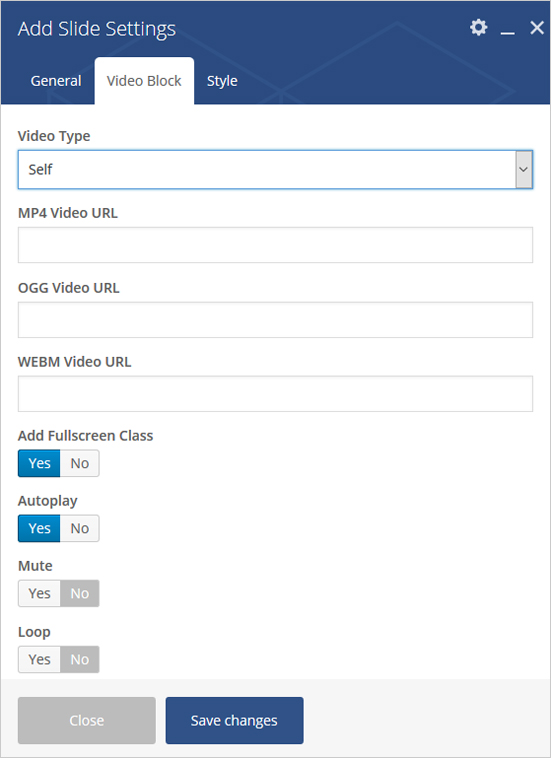
Video Block (tab) (Self)
Video Type – Select video type (Self or External).
MP4 Video URL – Add MP3 Video Url.
OGG Video URL – Add OGG Video Url.
WEBM Video URL – Add WEBM Video Url.
Add Fullscreen Class – Add (full-screen) class in video wrapper div.
Autoplay – Select Yes to play video automatic when page is loaded.
Mute – Select Yes to mute video.
Loop – Select Yes to play video repeatedly.

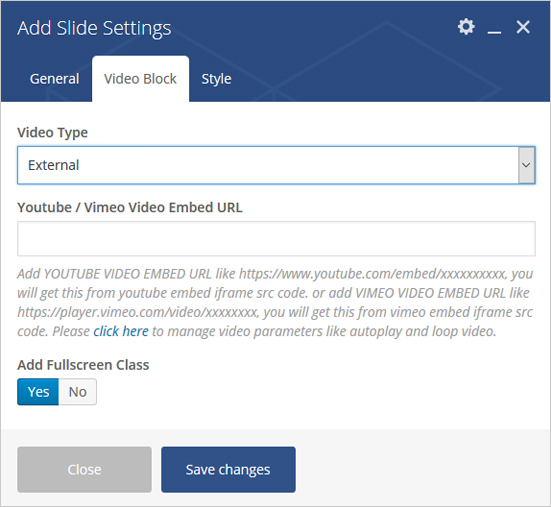
Video Block (tab) (External)
Video Type – Select video type (Self or External).
Youtube / Vimeo Video Embed URL – Add Youtube / Video embed url.
Add Fullscreen Class – Add (full-screen) class in video wrapper div.

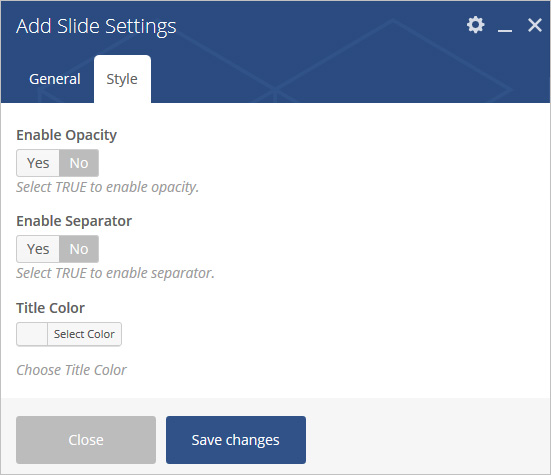
Style (tab)
Enable Opacity – Select yes to show opacity in image slide.
Enable Separator – Select yes to show separator in image slide.
Title Color – Choose title color