
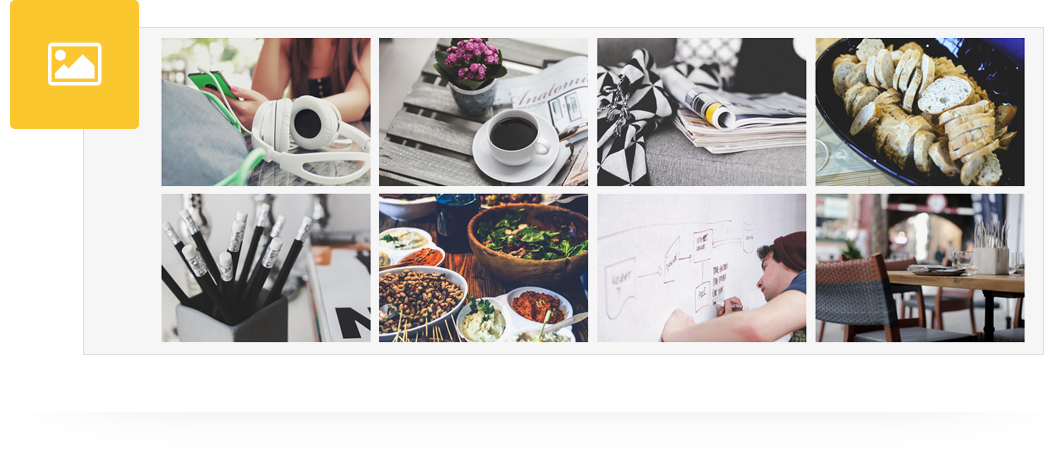
Place an amazing image gallery in post/page/portfolio post.
Please follow below steps to use “Image Gallery” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Image Gallery” shortcode.
- Step 5: Follow below inputs/settings and see “Image gallery” preview in frontend.
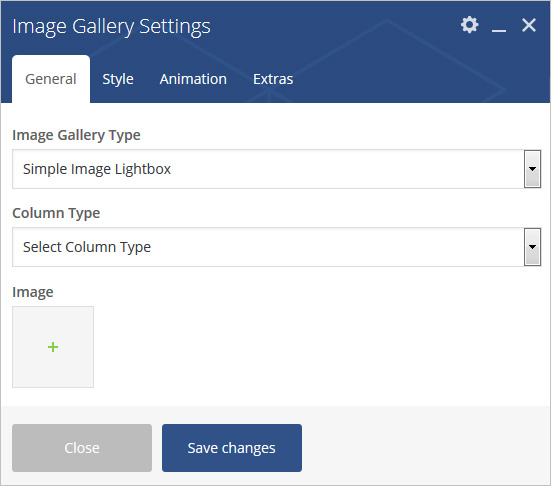
General (tab)
Image Gallery Type – Select Type from 3 pre-defined types. There are different data fields for different types, below are fields for type1.
Column Type – Select Column Type Like Column1, Column2, Column3, Column4,.
Image – Add Image.
Note: In Simple and Zoom gallery type select one by one image and In Lightbox image select multiple images at a time.

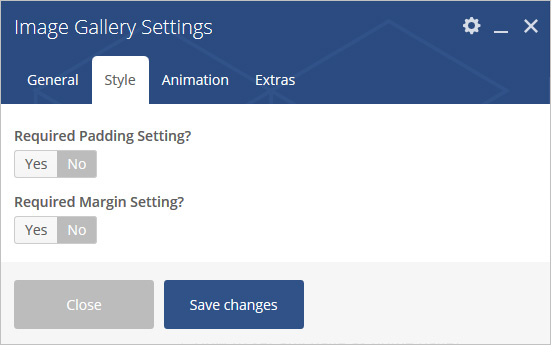
Style (tab)
Required Padding Setting? – Select Yes to Set Padding for desktop, ipad and mobile.
Required Margin Setting? – Select Yes to Set Margin for desktop, ipad and mobile.

Animation (tab)
Animation Style – Add Animation Style.

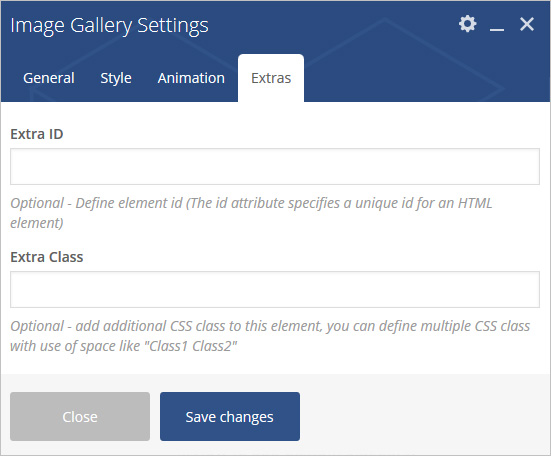
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class –Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.