
Add counter block to any page/post/portfolio post.
Please follow below steps to use “Counter” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on Brando tab, it will show all shortcodes of Brando theme. Now click on “Counter & Skills” shortcode.
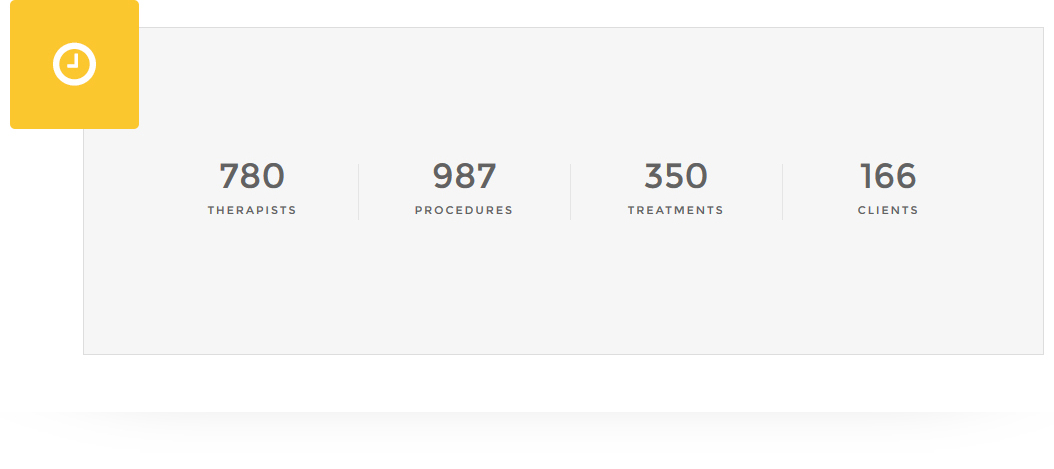
- Step 5: Follow below inputs/settings and see “Counter” preview in frontend.
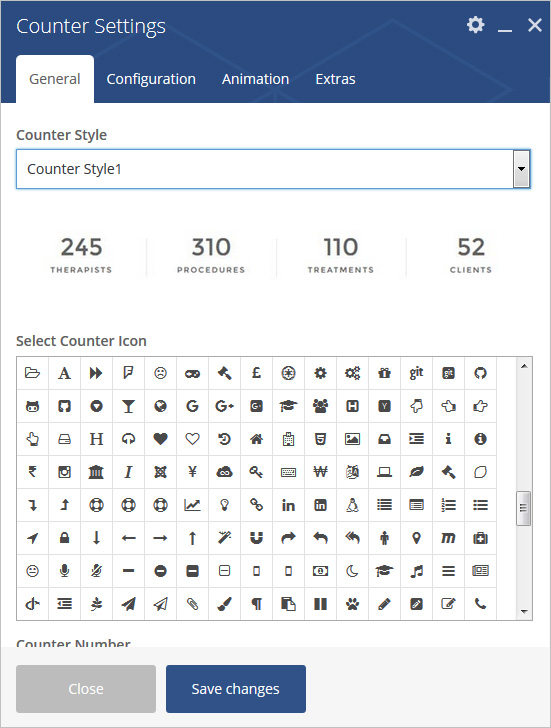
General (tab)
Counter Style – Select counter style.
Select Counter Icon – Select icon for counter.
Counter Number – Define counter number.
Title – Add text for title.
Data Duration Time – Select data duration time.

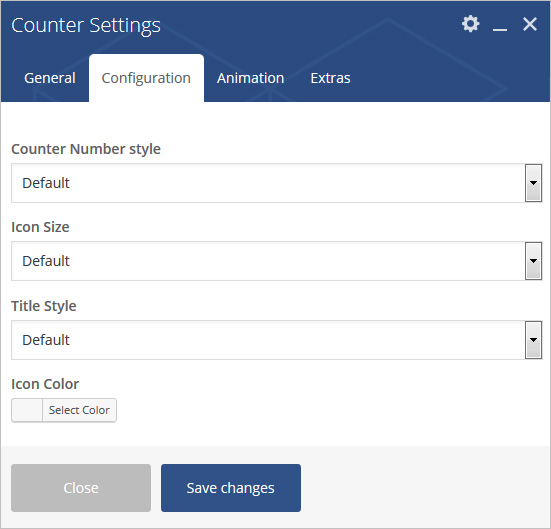
Configuration (tab)
Configuration for counter block:
Counter Number Style – Select counter number style as white, black or set custom color.
Icon Size – Select icon size (Extra Large, Large, Medium, Small or Extra Small)
Title Style – Select title style as white, black or set custom color.
Icon Color – Set icon color.

Animation (tab)
Animation Duration Time – Select Animation Duration Time as you want.

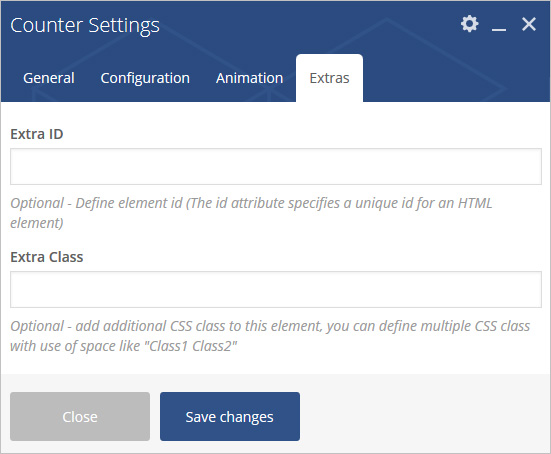
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”